Because Tines pages are typically distributed to end users who may not be members of the Tines tenant, it's important for them to look and feel like your organization.
Customizing the page style
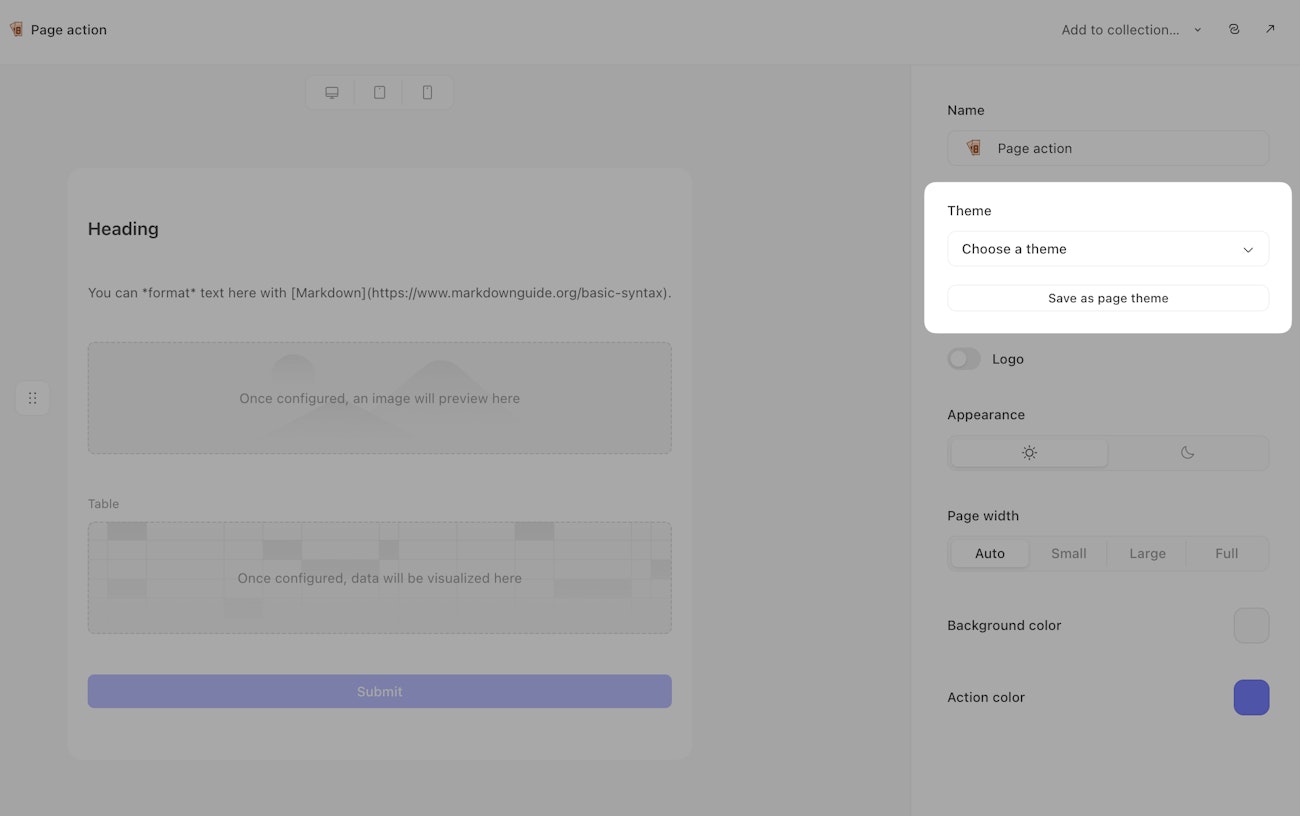
Use the controls on the right of the page editor to style the page.
You can apply a custom:
Logo, which will appear at the top of the page.
Background color, which will display behind the page.
Action color, which will be used to tint certain interactive elements like buttons.
You can also choose whether the page appears in light mode or dark mode and define page width.
Layout options
Choose between two layout styles for your page:
Framed: Displays your page content within a centered container with a maximum width, creating margins on larger screens
Unframed: Allows your page content to span the full width of the browser window, without the background color or centered container. It also adds a header to the page to allow users to toggle between light and dark mode based on their own preference
Consistent styling across pages with themes
Because some complicated workflows may display different pages to different audiences, we allow for each page having its own unique style and brand. To share branding between different pages you can use Page themes.

In the Page theme section you can save the branding and style of the current page as a named page theme. Then you can use the same section on another page to apply that page theme.