Google Forms is a useful tool for submitting tickets and generating issue tracking within your organization. Configuring a webhook in Google products isn’t always easy and the data must typically pass through a Google Sheet. In this blog, we’ll show you how to cut out that middle step and automate issue tracking, so that newly submitted cases can be transferred directly from Google Forms to Zendesk.
Every time a new Google Form is submitted, Tines will automatically trigger the creation of a new Zendesk ticket, that will include all of the details you need to take action and resolve issues rapidly.
Note: You could also use a Tines form to manage tickets, users, data, and trigger workflows automatically in Zendesk or other online help desk issue tracking systems.
Google Forms Webhook
💡 Google Forms allows the creation of webhooks from the usage of Google Apps Script and JavaScript.
Once you have your Google Forms set up, follow these steps below.
Log in to Google and access your Google Form.
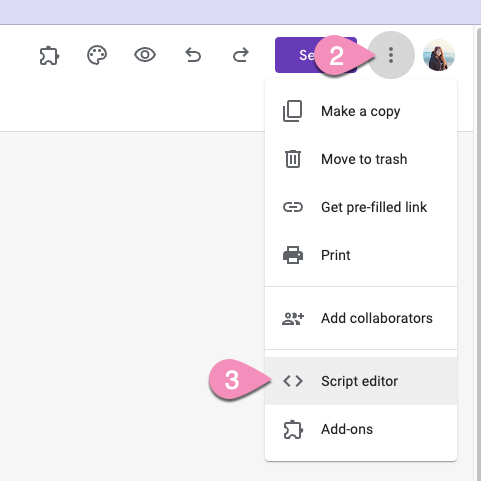
Click on the three vertical dots on the top-right, near your profile icon.
Click Script editor from the dropdown. A new tab should open for Google Apps Script.

4. Switch to your Tines Story window and create a webhook Action for the Google Forms webhook. We will need the generated Webhook URL for the next step.
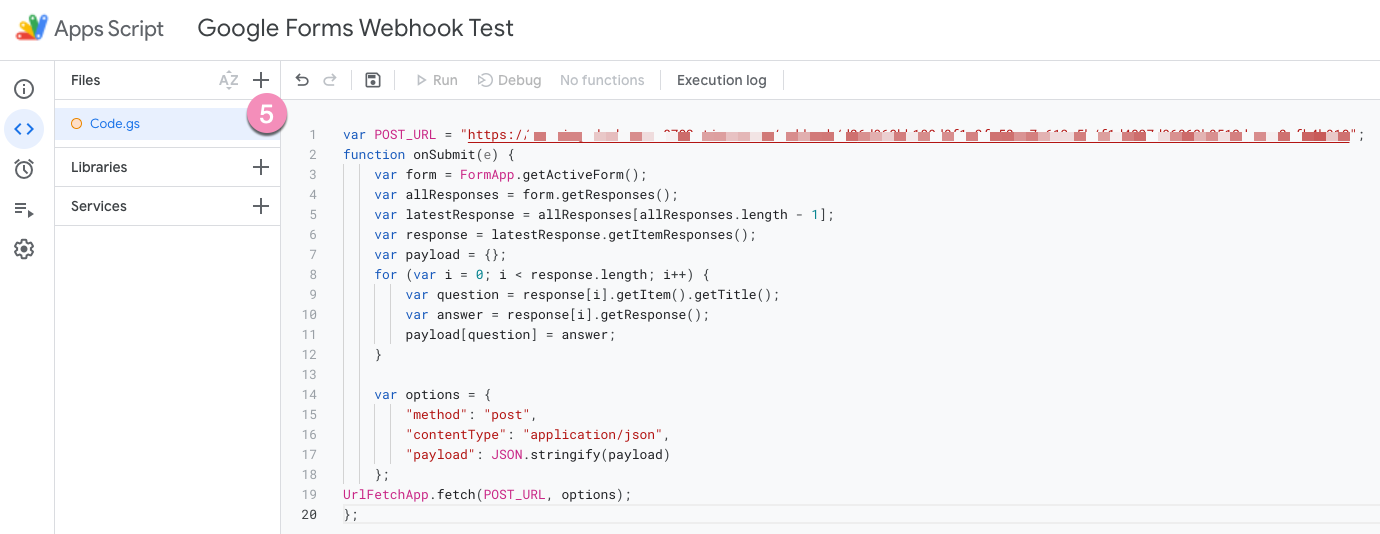
5. Switch back to the Apps Scripts page that you were redirected to earlier. Replace the code in Code.gs with the code provided below. Replace the enter your webhook URL in line 1 with your webhook URL from the Tines webhook Action. Feel free to change the project name as well.

var POST_URL = "enter your webhook URL";
function onSubmit(e) {
var form = FormApp.getActiveForm();
var allResponses = form.getResponses();
var latestResponse = allResponses[allResponses.length - 1];
var response = latestResponse.getItemResponses();
var payload = {};
for (var i = 0; i < response.length; i++) {
var question = response[i].getItem().getTitle();
var answer = response[i].getResponse();
payload[question] = answer;
}
var options = {
"method": "post",
"contentType": "application/json",
"payload": JSON.stringify(payload)
};
UrlFetchApp.fetch(POST_URL, options);
};6. Save the project by clicking the save icon. Then, click Run to test.

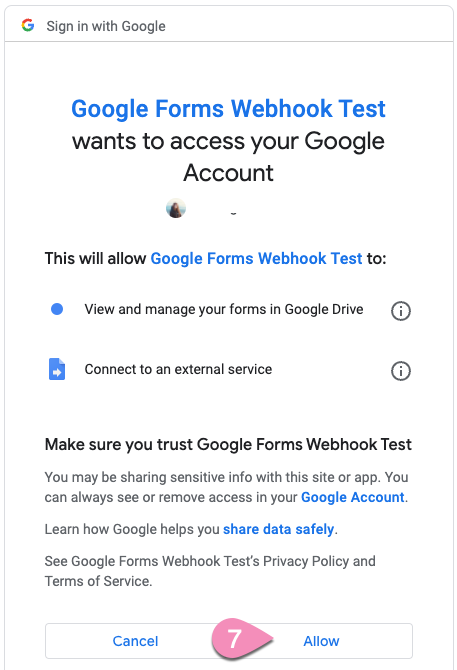
7. The project may need to be authorized, so click Review permissions and then Allow.
If these prompts do not pop up, then the project may have already been authorized, or submit a test submission of the form and click Run in Apps Scripts again to trigger.


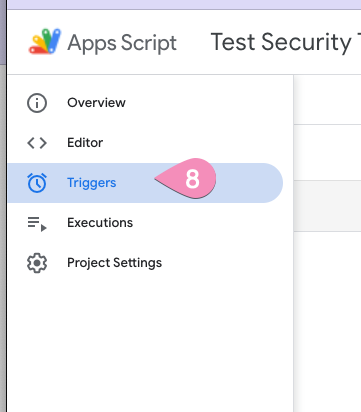
8. On the left side of your window, click Triggers. Triggers will allow the script to kickoff.

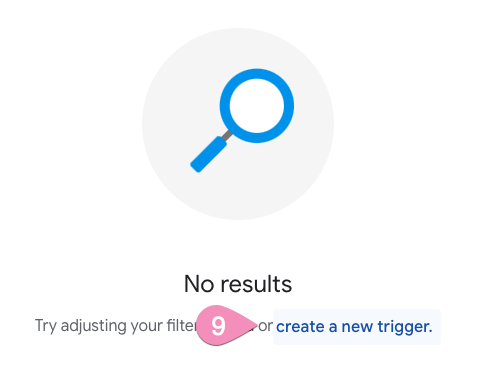
9. Then, click create a new trigger in the middle of the page.

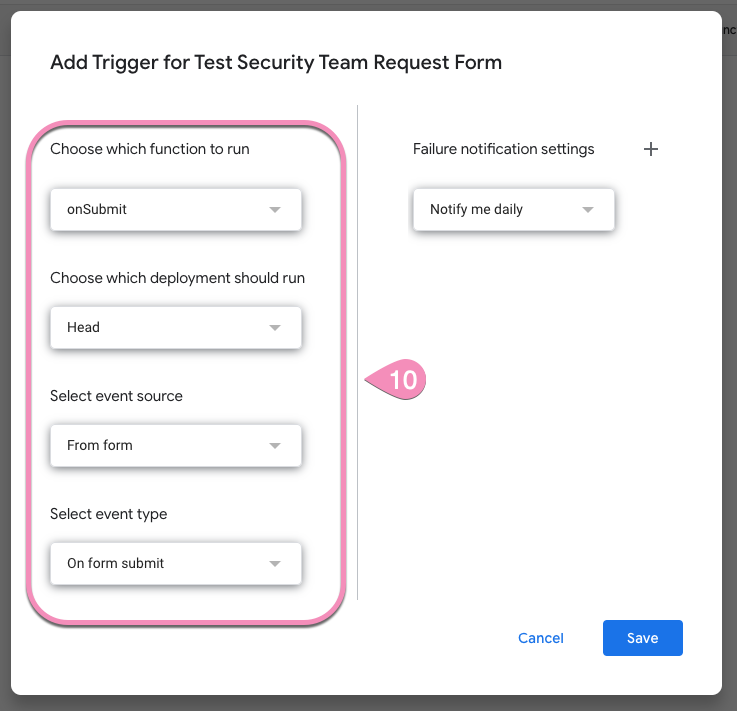
10. Set the trigger to have the following configurations listed below, and then click Save.

11. Test your form! Any submissions should now trigger your Tines webhook, signified by the event count.

To use or customize this automation Story, import it via our Story Libary preview below.
Loading story...
If you're also interested in automating issue tracking in Zendesk via a Tines form, you can use this Story:
Loading story...